Fitch Ratings: Digital Transformation Led to Record Revenue, Acquisition by Hearst
Fitch Ratings hired me to reposition it as a market-leading provider of business intelligence informed by its credit ratings. I expanded the company’s reach in multiple sectors by packaging, presenting, and promoting its research and data in ways that are relatable to the general public, and strengthen their value to policymakers, investors, and government officials. My strategy grew digital revenue to $150M and overall revenue to a record $1B+, leading Hearst to increase its ownership stake in Fitch to 80% in 2015, and to fully acquire the company in 2018.
1. Built buy-in for new digital strategy.
Fitch’s board of directors endorsed the digital strategy I developed to consolidate 22 separate websites into a single platform, and lead design and development of new research and data packages. These packages visualize Fitch’s research into how national and state-level revenue and regulatory structures can adapt to build health, economic, and climate resilience in our communities.
2. Established and led digital media team.
I established a global digital strategy team with experts in customer research, user experience design, website and application development, content and editorial strategy, and social media. I organized and led the team to focus on demonstrating the value of the new digital strategy by delivering more frequent updates to make Fitch’s research, ratings, and data more easily accessible to customers.
3. Updated project management practices.
I instituted agile project management practices and tools, including JIRA, Confluence, and Bamboo, to move from occasional, large website updates to a rolling, four-week development, testing, and release cycle. Delivering smaller, more frequent updates improved the quality of releases, reduced the time spent on bugfixes, and strengthened momentum by making a large project more easily manageable.
4. Modernized technology infrastructure.
To better serve customers’ needs, I oversaw an upgrade of the technology infrastructure supporting Fitch’s website and digital research tools. The technology upgrade included a database migration from Oracle to Mongo DB, new RESTful APIs for customers to bring data into their own internal research tools, and a new content management system (CMS) that gives digital editors better tools to package research and data for a variety of devices and screen sizes.
5. Redesigned and migrated 22 websites to a single, integrated platform.
Using the new technology infrastructure, I led the redesign and migration of 22 separate websites to a single platform that streamlines access to information, and simultaneously supports a localized web presence for Fitch’s worldwide offices in Canada, China, France, Germany, Japan, Poland, Russia, Spain, Sri Lanka, Taiwan, Thailand, and Turkey. Throughout the site, information is presented using a layout that’s generously spaced, gracefully responsive to varying screen sizes, and especially easy to use on mobile devices. The header emphasizes navigation, account tools, and search. A single, touch-friendly menu provides an A-Z listing of the market sectors and topics covered by Fitch, which reflects the way customers navigate business and market topics.
6. Introduced new brand and graphics standards.

To give Fitch Ratings a fresh visual identity, I led design of a new brand mark and graphics standards based on the symbol used to mark Fitch’s 100th anniversary: a red diamond. The centennial anniversary reference was replaced with white lined segments in the lower half of the diamond pointing forward and upward, representing the dynamic growth of the company from a pure credit ratings agency to a financial media company with credit ratings at its core. The color difference between the upper and lower halves of the diamond also represents the up and down movement of credit ratings over time.
7. Developed data visualization strategy.
To better present Fitch’s insight on industry trends, I led design and development of new data visualization tools, including an Airport Data Map and US Home Price Heatmap.
8. Created podcasts to reach new audiences.
To reach audiences in new and more inclusive ways, I launched the Fixed Interests and Conference Replay podcasts. Fixed Interests provides in-depth discussions with Fitch research analysts on topics relevant to global financial markets. Conference Replay provides easy access to replays of investor conference calls on corporate earnings, developments in global banking, and updates on public finance projects.
9. Built the largest social media audience among credit rating agencies.
I expanded Fitch’s social media reach by ensuring that the company promoted research that showcased its perspective on trending market topics. Using this strategy, I built the largest social media audience among credit rating agencies.
10. Strengthened editorial strategy.
I led the design of a card-based design system to present articles, content streams, and products. These cards are an essential part of the site’s responsive design, and support embedded media, so that video and audio clips, whether hosted on video.fitchratings.com or external platforms like YouTube or SoundCloud, can be played without leaving a page.
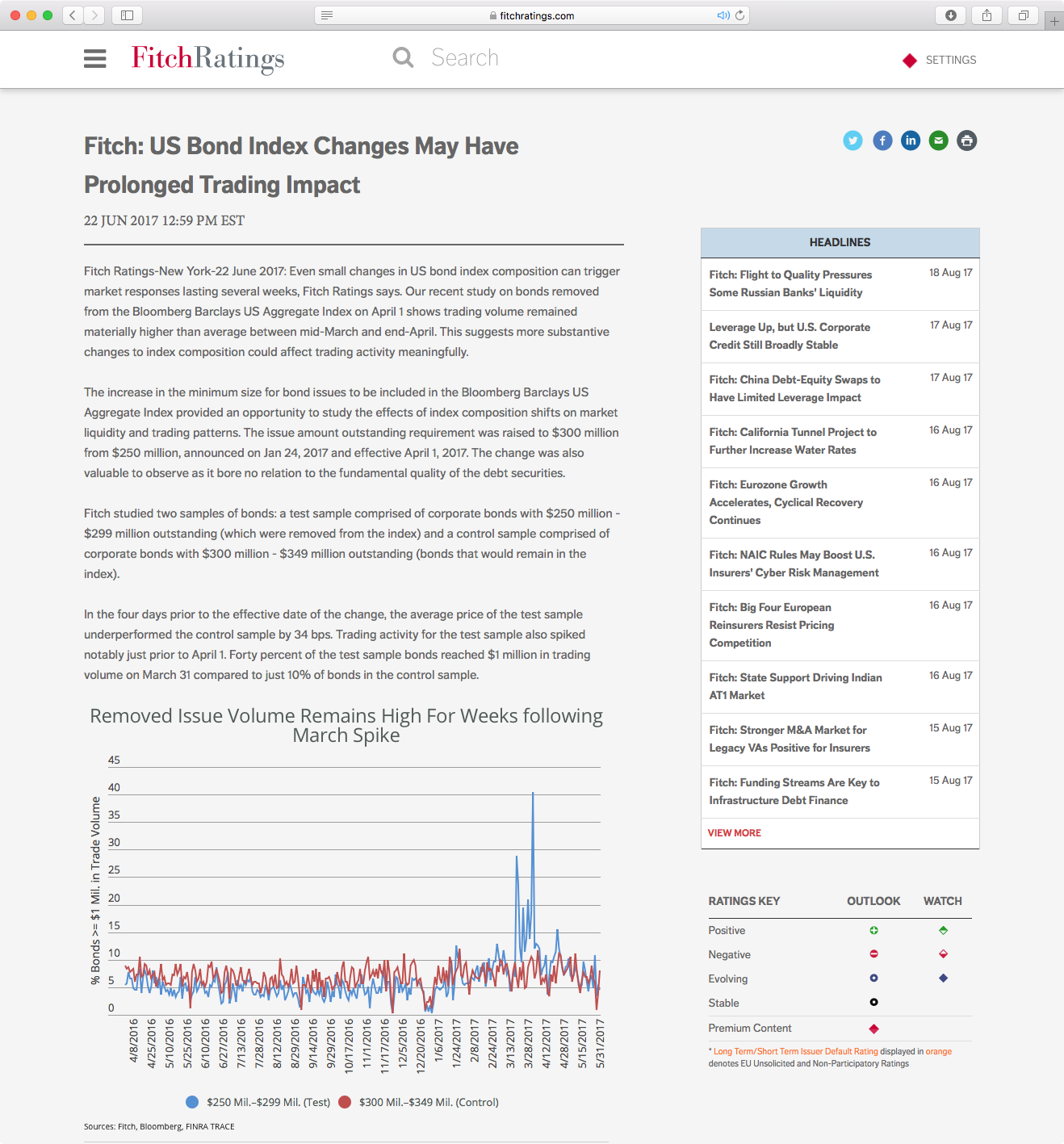
11. Developed templates for responsive, media-rich research notes.
I redesigned ratings announcements, research notes, and financial market commentaries with a responsive layout, improved spacing, optimized fonts for screen reading, and embedded charts and graphs. Each article includes tools for sharing via email and social media, and streams that guide customers to related research, commentary, and ratings.
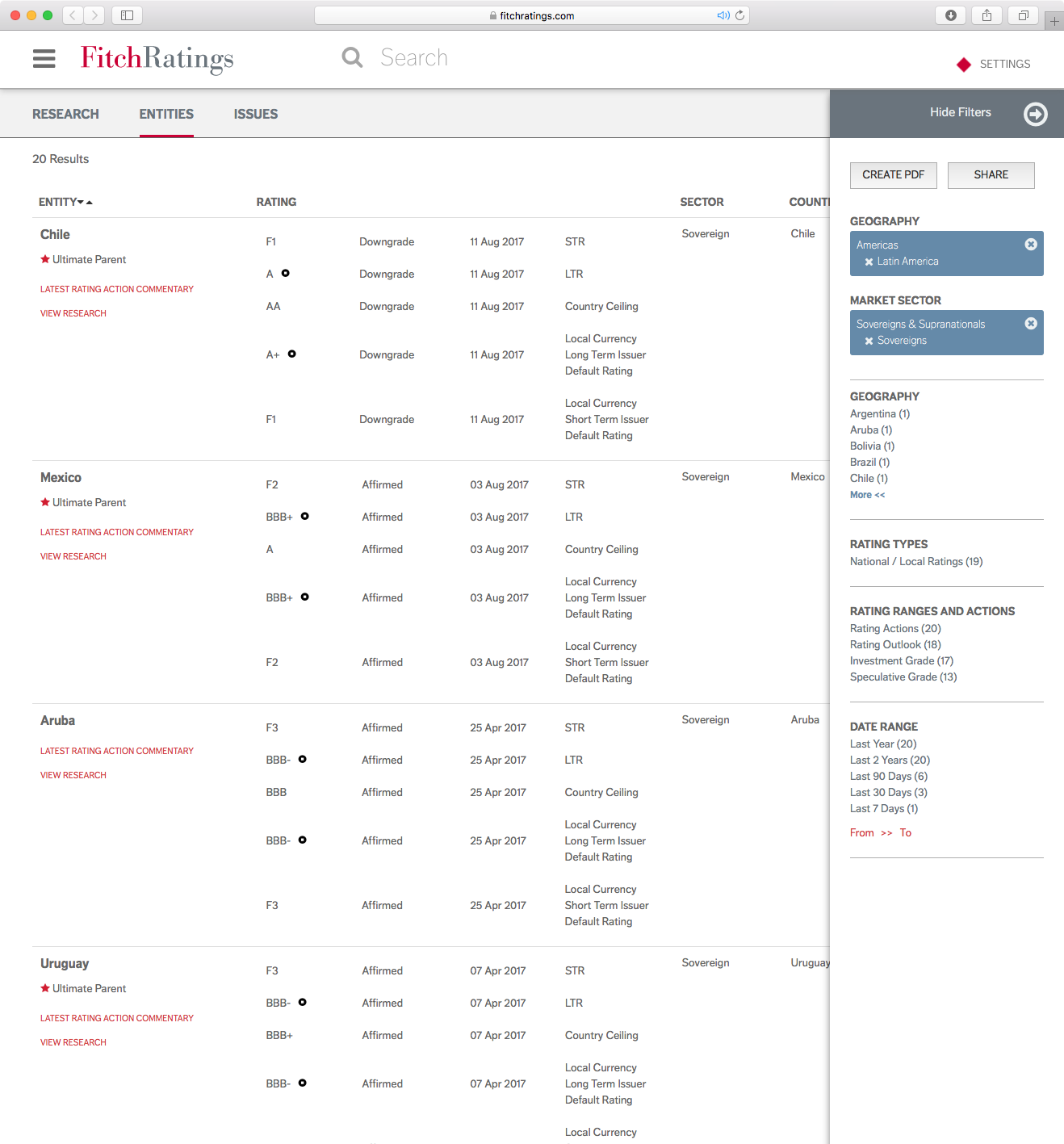
12. Introduced a better way to search for research.
Customers said better search tools would help them find more of the information they value from Fitch. In concert with the website redesign, I led development of a new search experience that optimizes how different types of results are presented. Research articles appear first in search results. Other types of information are easily accessed from a toolbar at the top of the search results page, and filters on the right side of the page help customers find exactly what they need.
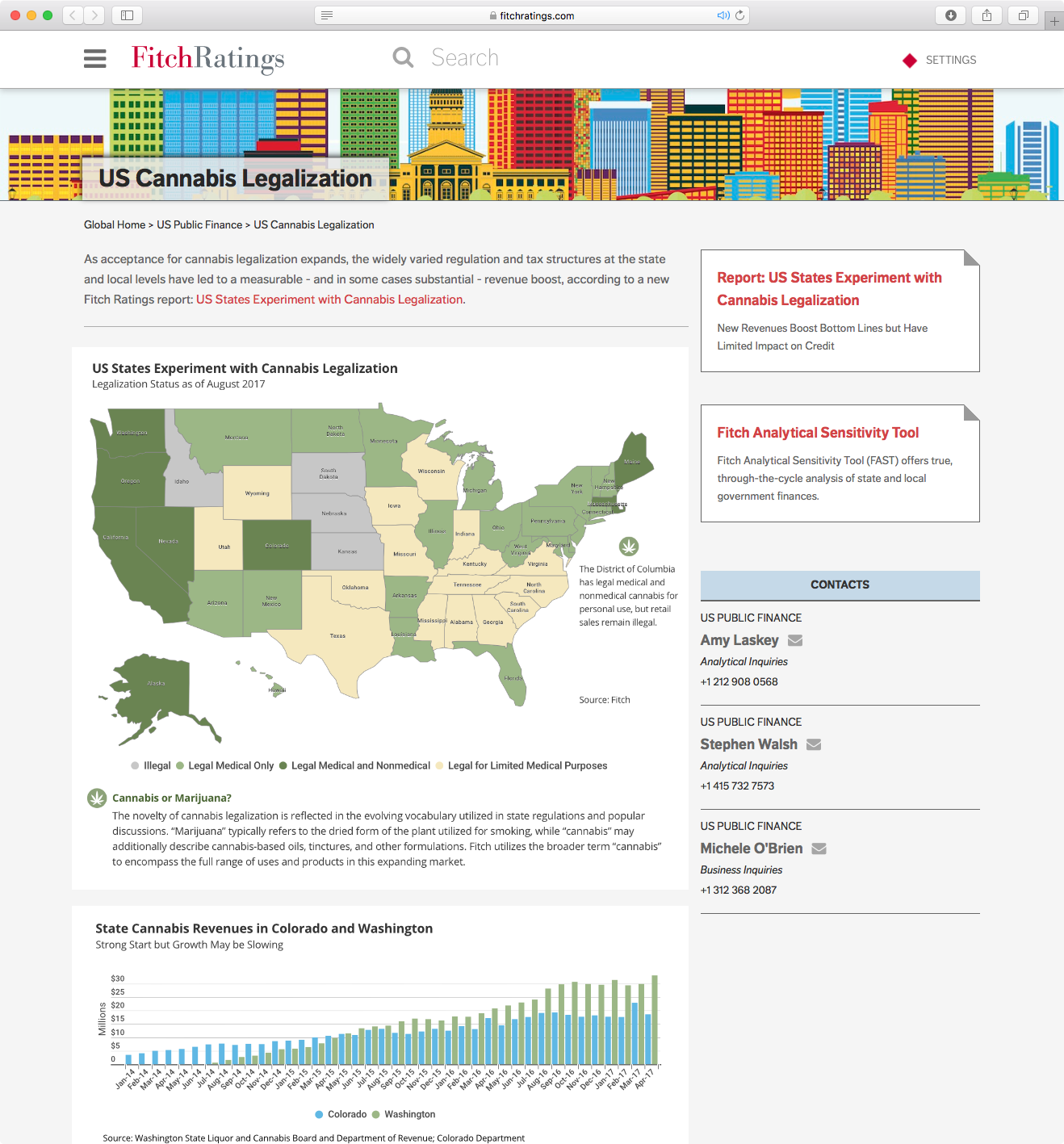
13. Created shareable infographics for social media.
I also introduced tools for building interactive infographics that can be embedded in editorial features, and shared via social media and email campaigns. For example, US States are Experimenting with Cannabis Legalization presents Fitch’s research into the varying regulatory and tax structures employed by US states. The landing page features an infographic on the status of legalization in all 50 states, along with charts showing revenue growth, tax rates, and market trends in Colorado and Washington, two states that have taken the lead in building legalized, non-medical cannabis markets.
14. Helped Fitch attract and develop top industry talent.
To help Fitch compete for top talent, I worked with the Talent Development team to build a new Career & Talent Hub that presents career openings for experienced professionals, as well as Fitch’s Summer & Associate Analyst programs for current students & recent graduates.
15. Co-created CreditPath program to help talented professionals rejoin the workforce.
To strengthen diversity and inclusion, I worked with my colleagues to create and launch CreditPath. The centerpiece of CreditPath is a ten-week, paid talent development program to provide finance professionals who have taken an extended break from their careers with a supported transition back to the workforce. CreditPath combines a customized curriculum with training opportunities from Fitch Credit Academy and Fitch Management Academy to ensure participants are up to date on analytical, technical and market developments, and positioned for analytical roles within Fitch.
16. Completed Fitch Management Academy executive development program.
I completed executive training on Developing the Team and Individual Performance through Fitch Management Academy. The program supports ascending leaders with experiential leadership training and on demand resources designed for an increasingly complex, global environment.